设计总结-表单设计篇

表单设计看似很简单、实则很容易忽略用户体验,作为设计师,需要根据触发条件、使用场景将各元素进行灵活的调整,才能确保用户顺畅的完成表单任务,因此,设计出一个可用性非常好的表单非常有必要。本文将针对表单的设计准则及用户体验进行了总结,希望能够帮到大家。
本期大纲
一、认识表单
二、表单结构及元素设计细节
三、暂存及送出规则
四、如何提升表单完成率
五、常见误区及避坑指南
六、总结
一、认识表单
1. 什么是表单?
表单主要用来收集或呈现数据或特定字段等信息,属于信息采集工具,可运用到不同的场景模块中,例如常见的登录注册、调查问卷、个人信息页面。如何确定当前页面是不是表单页,主要看该页面是否发生信息采集而触发用户进行输入、选择、编辑等操作。云表格
2. 表单的交互状态
完成表单内容需经过三个阶段,即交互前、交互中、交互后的三种状态。
◇ 交互前:未发生任何操作,默认为初始化状态;
◇ 交互中:光标插入即成为聚焦状态,占位符消失,随着内容的输入,输入框后面显示一键清除图标;
◇ 交互后:输入完成光标离开,前端如验证内容有误会立即反馈,无误则回到正常输入后的状态。
二、表单结构及元素设计细节
1. 结构/框架
首先,在视觉上,移动端表单不管所输入字段有多么少也不要在同一行添置多个表单,使用单列方式呈现,便于用户浏览和理解。如果存在关联性极强的前置条件可设计多列,如:输入手机号码之前要先选择国际电话区号,可将这两个字段纳入同一个(双列)表单项。
其次,表单内容需先易后难,避免用户从一开始就产生逃避的想法,需根据内容的关联性循序渐进的引导用户完成。例如:添加地址,常见顺序是姓名、电话、地区、详细地址,如果一开始就让用户填写详细地址的话就不合理了(并不是不行),这等于在颠覆用户的认知,就算完成了表单内容多少也会有些上头。
最后,当同一页面表单项过多时,需要根据类型、相似性或前后关系进行分组,以保持页面的节奏感,让用户在最短的时间内对整个页面内容有个大致的了解,从而能更轻松的完成表单。另外,将选填的内容尽量靠后,如果重要性较低,就直接去。云表格
2. 标签
标签的作用是告知用户当前表单要输入什么内容,清晰简洁的表单能让用户更快速的理解。标签的长短决定着其对齐方式,通常标签字数在可控的情况下可使用左对齐;文本字数不可控但不是很多时可使用右对齐;字数不可控且标签长短不一、相差巨大就使用顶对齐(例如英文,大多数不可控,参差不齐)。
3. 占位符
占位符主要对标签进行描述或补充内容格式,它并非内容,而是在用户输入内容之前帮助其解决常见问题及误区,用以提升表单的完成效率。
在这里需要说明一个误区,避免直接将占位符作为标签使用,如果只是针对登录页面,用户还可以理解,因为其内容比较大众化,账号+密码、额外再加个验证码,很容易理解。但其他类型的表单页面就容易让用户产生疑惑,输入内容时随着占位符的消失,容易忘记表单的内容属性,增加了用户的理解成本和使用难度。云表格
4. 输入
能让用户选择的就不要让其码字输入,例如:输入手机号码,可让用户跳转到通讯录自行选择。尽量减少需输入的内容,通过已知信息预判并帮助用户自动录入,如:手机号码前要先输入国际区号,若产品主要服务于国内用户,系统自动录入+86,可节省用户的操作成本,降低表单的完成难度。
在表单输入后,需在后面提供一键清除图标ⓧ,因为系统提供的删除功能只能单个文本清除。
需对输入的内容设计规范格式,将同一组较长的内容加空格分段,便于浏览记忆。例如地址广东省 深圳市 龙华区、手机号码138 888 88888等。
5. 键盘

键盘是内容输入的必备组件,很多时候,产品会允许用户在系统输入法与第三方输入法之间自由切换,基于常规操作似乎没有什么问题,但站在用户体验角度,需要根据不同使用场景考虑是否需要开发内置键盘。
如验证码、部分密码只需输入纯数字即可,这时调出内置的纯数字键盘可减少无关元素(字母/符号)的干扰;出于安全考虑,涉及财产相关的密码则需要打乱键盘的字母、数字顺序,虽然会增加用户的理解成本,但与财产的安全性相比,显然在可接受范围之内。云表格
6. 选项
当表单项存在多个选项时,需根据选项的数量、长短设定不同的展示方式,如单/复选按钮、弹窗、页面跳转等。
1)按钮:当选项不超过6条且单条选项在4个字左右的,可设计成按钮样式供用户选择;
2)弹窗:选项较多时,使用操作栏弹窗展示;
3)跳转页面:若选项太多且不可控,使用跳转页面的方式则体验更佳。
7. 提示
提示是用户在操作前对完成表单项可能存在疑惑,当占位符不足以说清楚时,会在标签后面增加一个提示图标,用户点击后通过弹窗或新的页面来查看详细的解释说明。
8. 数据验证
分为前端验证和后端验证,前端验证无需服务器传输数据,程序已写好的验证规则,光标离开即可验证(就像玩单机游戏),例如内容格式、长短、文本类型验证等;后端验证需要将表单内容传入后台数据库进行匹配,与数据不匹配将验证不通过,例如账号不存在、密码错误等。
三、暂存及送出规则
1. 暂存方式
暂存是指已完成的表单内容还未提交至系统而需要离开当前页面,系统为避免用户重复完成表单内容而提供的预防措施。我们需要根据用户的实际使用场景来确定是否需要加入暂时存储功能,以给予不同的存储方式。
这些问题出现的原因有很多,可能是设备问题、也可能是自己的不良习惯,但作为设计师,虽然无法避免问题的出现,但需要给用户提供解决问题的措施。可能有人会说,这些小问题不在设计范畴,是程序控制的,用户习惯五花八门,即便提供预防措施也不一定能增加用户的忠诚度,笔者想说明的是解决问题不一定能留住用户,但不解决问题一定留不住用户。
在部分较长的表单页面增加暂存功能,可一定程度的提升使用体验,基于场景的不同,我们对手动存储、自动存储、询问后存储三种方式进行解析,以确保选择合理的暂存方式。云表格
1)手动存储
手动存储并非信息提交,指的是用户在完成表单中途有退出需求时所提供的暂存方案,其最常见的是页面右上角或末尾提供的草稿箱功能,存储后,下次可从草稿箱进入接着编辑。多用于B端或工具型应用,例如:我们需要发布投票、调查问卷、活动等,可事先设定好条件规则暂时保存至草稿箱,待需要时从草稿箱编辑或发布。
2)自动存储
对于填写内容超多的表单页面,数据自动存储非常有必要,当遭遇系统崩溃、网络故障、应用闪退等突发事件时,连手动存储的机会都没有,或许花费了很长时间才完成的内容又得重复一遍,真的很让人崩溃。如线上申请信用卡、贷款等复杂表单要求填写各种信息,可能需要来回获取且分多次完成,这时加入自动存储功能,体验一定会更好(笔者每次编写文章就是直接打开站酷草稿箱编辑,非常方便)。
3)离开时询问
2. 送出方式
在表单页面,会存在多种不同的操作按钮,如上一步、下一步、存草稿箱、提交等。这里讲到的送出是指通过下一步、保存、提交或确认等行为召唤按钮将表单内容提交至系统,并根据表单页内容的重要性、将按钮放在不同的操作位置,最常见的有固定页面右上角、固定设备底部和表单底部三种方式。云表格
1)固定页面右上角
这是一种常见的提交形式,多用于内容较少的页面。当表单较为复杂、且需要认真填写时,为了不影响用户的注意力,也可能将送出按钮放在右上角以弱化视觉吸引力。
2)固定设备底部
方便用户随时点击,常用于内容重要性不是很高的表单页面,可能选填项多于必填项。这种设计方式有着较强的视觉吸引力,能降低用户的跳出率,促使其快速将表单内容送出。
3)表单底部
表单内容较长且重要性较高,需要完成绝大部分的必填项,下拉到最后一个表单项时才能看到送出按钮,能起到一定的引导作用。对于内容较少的表单,按钮最靠近内容,用户无需太大的视觉跳跃就能连贯地操作。
行为召唤按钮的文案必须清晰简洁,能让用户快速明确按钮的功能和意图,不要让用户思考。
四、如何提升表单完成率
1. 用识别代替输入
能用技术解决的问题就绝不留给用户,很多时候,用识别代替输入,能提升用户完成表单的效率及使用体验。例如身份证扫描自动识别录入个人信息、银行卡拍照识别卡号、系统自动定位等,都能帮用户省去很多不必要的操作。云表格
善用技术的力量,把所谓的麻烦留给技术,得到的回报并不仅仅是用户这一次的完成任务,可能是良性循环。
2. 微交互让操作过程更有趣
我相信,没有谁会在无聊的时候喜欢填写一些信息提交给产品(除非让TA领钱),用户是为了完成某项任务才被迫去完成表单的,所以在这个过程中适当给表单加入微交互,可以让交互过程变的更有趣,还能起到引导用户的作用。
例如:B站用户登录输入密码时,顶部的卡通人物会用双手捂住眼睛,给予用户安全的心理暗示。

3. 提前告知必备材料,让用户有心理准备
完成表单的主观意愿在于用户时,一般对操作结果会有一定的心理预期,那么应该在用户正式填写表单之前告知必备的材料。假如完成一个表单同时需要身份证、毕业证、银行卡等资料,用户总是被频繁中断、要去寻找这些资料,就会逐渐失去耐心,导致中途放弃的可能。提前告知用户可让其有一定的心理准备,从而接受程度会更高。
4. 提前告知奖励,让用户有所期待
完成表单的主观意愿在于产品时(与上面相反),为了更好的掌控主动权,部分潜在的风险、必备材料让用户过早知道,可能还没开始就已经放弃了。云表格
例如:获取线上理财产品额度时,没有谁会事先告诉你,一定要用身份证实名认证,即便这是必须的,产品也会先让用户提供一些重要性不是那么高的证明材料,然后再循序渐进的引导至重要证件的信息输入,当表单内容即将完成时,对后续的必备材料的接受度就会逐渐增高,毕竟谁都不喜欢在最后一步放弃。
虽然不能过于明确用户的付出,但可在用户开始填写表单之前告知可能获得特权、奖励等,让用户有所期待。基于人性趋利、人心向利的弱点,产品可以通过福利、奖品的发放进行利益引用,吸引用户来完成以产品为主导的表单需求。
五、常见误区及避坑指南
1. 减少不必要的表单项目
PM总是认为,每一个表单项都是必不可少的,殊不知每多一个选项,就会增加用户的时间成本和操作难度,可能导致用户流失。经过分析后发现并不是所有的表单项都必不可少,虽然有时出于特殊情况,但需要尽量去做到减少表单项。
2. 将相互关联的表单项组合起来
将关联性较强的信息组合起来形成一个表单项,不仅让用户输入的连贯性更强、有效节约界面空间资源的占用,还能让表单更有组织性、减少用户的认知负荷。例如时间/日期、区号/电话号码、省/市/区...等
3. 隐藏不相关的信息
如果用户打开表单时的第一感觉就是内容太多,会心生退意,隐藏不相关的信息、删减无用的字段,通过合理控制表单的复杂性能减少用户的心理负担,必要的信息在用户需要时出现,有效降低用户完成时的无关干扰。
4. 合理的利用分页、分组
如果隐藏、删减了很多内容后,表单依旧庞大,切记不要把所有表单项一次性全展示给用户,过长的表单感觉要花费很多时间才能完成,会导致用户不知所措、产生烦躁情绪而放弃填写。这时就需要将所有的表单项进行分组,有必要的话就分页展示。
将超长表单分割多个小任务,分页呈现并显示操作进度,会让用户对整个表单形成清晰的预期。细心的设计师会发现,很多应用将登录页的手机号/验证码输入进行了分页,主要原因是点击获取验证码之后需等待接收短信,而等待的空档期会让用户产生效率缓慢的感觉,分页后在跳转页面时能掩盖小部分的等待时间,从某种意义上来讲,分页操作的流畅度会高于多信息同页面等待完成。云表格
将超长表单分组、分页虽能提升体验,但不能过于细化、刻意增加操作步骤,否则可能惹恼用户,遗留下来的将是一个全新的问题。
5. 标签与输入框视觉关联
接近性原则告诉我们,元素之间的相对距离会影响用户感知他们之间的关系,相互靠近的物体被认为比相互距离较远的物体更有关联性。
同一组表单元素应该靠的更近,以体现内容的关联性,确保界面层级清晰,用户不会产生疑惑。
6. 字数限制需实时提示
单个表单项输入内容较多,需要实时提醒剩余可输入字数,避免用户一股脑的输入完成后才发现内容量已翻倍,就得重新组织语言重复输入,很不友好。这种情况常出现在备注、介绍等较长表单项。另外,在自定义注册账号、设置密码的较短表单项中也会碰到。
7. 内容长度与输入区高度相适应
重要的表单内容,不管内容多长都应该完整显示,例如个人简介、详细地址等表单项,如果仅仅因为内容过长就将后面的部分隐藏,可以说是非常不友好,用户甚至无法对已输入的信息进行完整的预览,不能确认信息的对错。请记住,如果从一开始就不想让用户输入太多信息,那就从程序上控制并给予对应的提示。云表格
表单输入区的宽度虽然是固定的,但可以通过自适应调整高度来确保信息内容的完整性,保持良好的使用体验。
六、总结
很多时候,可能有人会认为一些很小的表单细节显得微不足道,就算能起到作用也只是对1%、1‰甚至1‱的用户,杯水车薪。但是有没有想过,一个应用中可优化的点可能会有100个、1000个...。虽然有时候做的不是很好,但只要能比上一次好,那就毫不犹豫的换掉它。
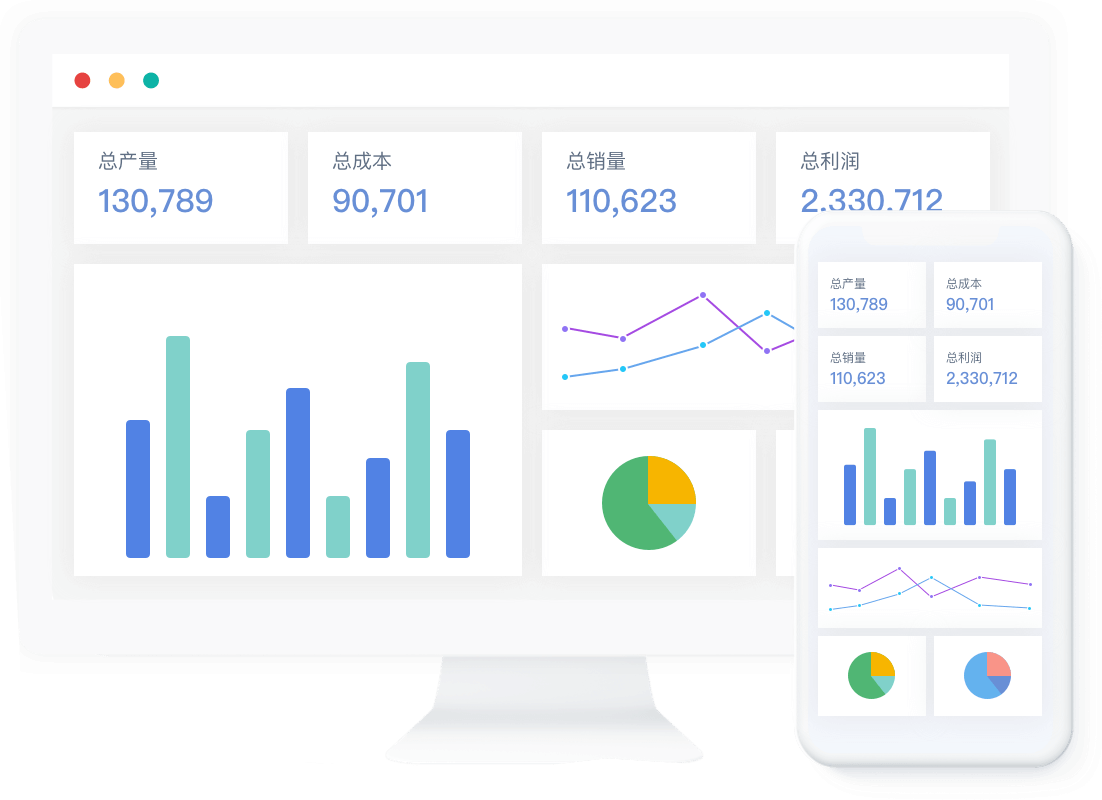
现在不用EXCEL也能快速生成精美的数据统计报表啦!简道云仪表盘,通过简单拖拽,即可制作出一个个柱形图、折线图、饼图等图表,还可以自定义颜色等信息。制作出的报表可以快速分享给团队其他成员看,并且可以灵活控制查看权限,确保数据安全。通过预警设置,当数据异常时(如库存不足),还可以第一时间向负责人推送消息。多种配色,完全自定义设置,让您的仪表盘与众不同,独具特色。不管是手机、电脑、IPAD,还是工厂PDA,都可以查看仪表盘,随时随地掌握数据。
















