如何创建HTML表单?html表单代码怎么写

html表单代码是什么?如何创建HTML表单?这些对于新手会感到陌生,下面我们为你总结一下html表单代码怎么写?以及html表单的创建?
一:构建表单标签
在文本编辑器中打开HTML文档,必须在
和标签中键入HTML表单的内容。这些标签充当表单的容器,就像
容器标签一样。
您可以在
标签内使用CSS或js,使您的表单看起来比较美观。

2.打开
元素,首先启动表单,添加到文件中应该开始表单的位置,然后在自己需要的地方键入,此标签表示表单的开头。
3.将action=属性添加到标签当中,告诉标签如何处理表单数据,您可以添加action=path_to_script到当中来。
4.确定如何发送表单数据,现在定义表单数据的发送位置,您必须确定表单是GET还是POST数据。然后,添加GET或POST作为标签method内的属性。
二:添加表单选项
1.使用创建文本框,您可以添加一个空白框,您的访问者可以在其中输入他们的姓名,信息或您可能需要的任何信息,在标签后面的新一行开始添加。

2.同时也创建一个输入密码框,如果您要求用户输入密码,您将添加另一个,并且将type属性设置为password。
3.添加选项的单选按钮,如果您希望访问者从项目列表中进行选择,请使用单选按钮创建选项列表。为此,您将使用标签,并将type属性设置为radio。云表格
三:关闭表单
1.创建提交<按钮>,需要通过单击提交按钮来提交表单。
2.键入
在表单的末尾,此标签表示表单已结束。提醒一点,所有表单内容必须在和之内。
3.测试运行
以上就是对如何创建HTML表单?html表单代码怎么写的全部介绍。
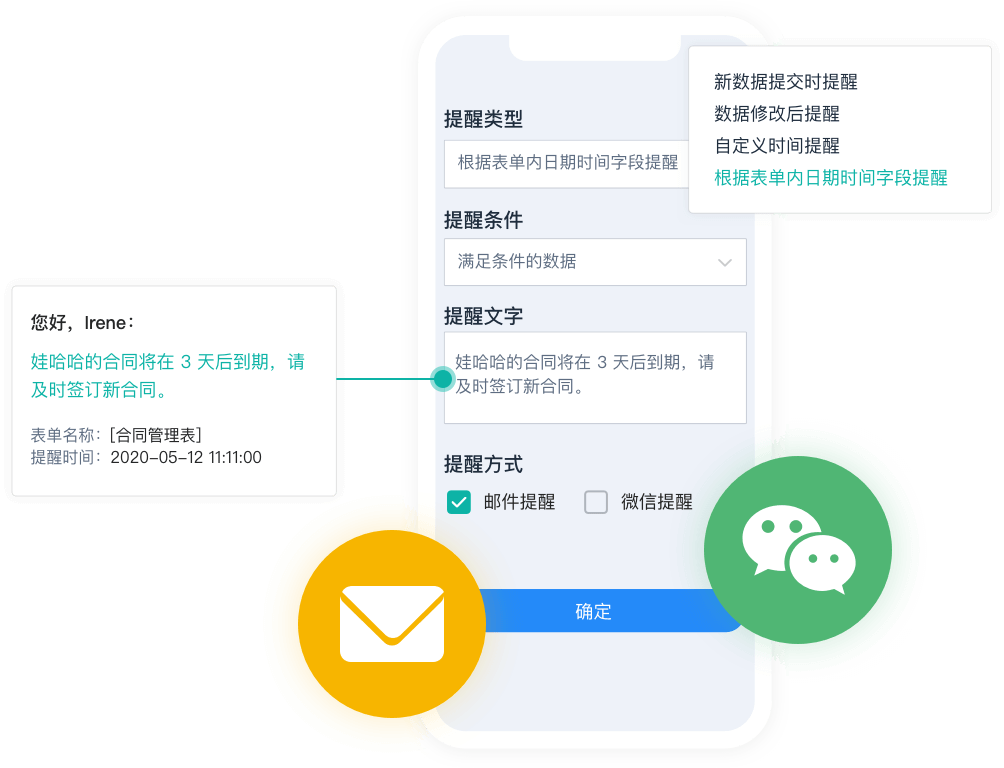
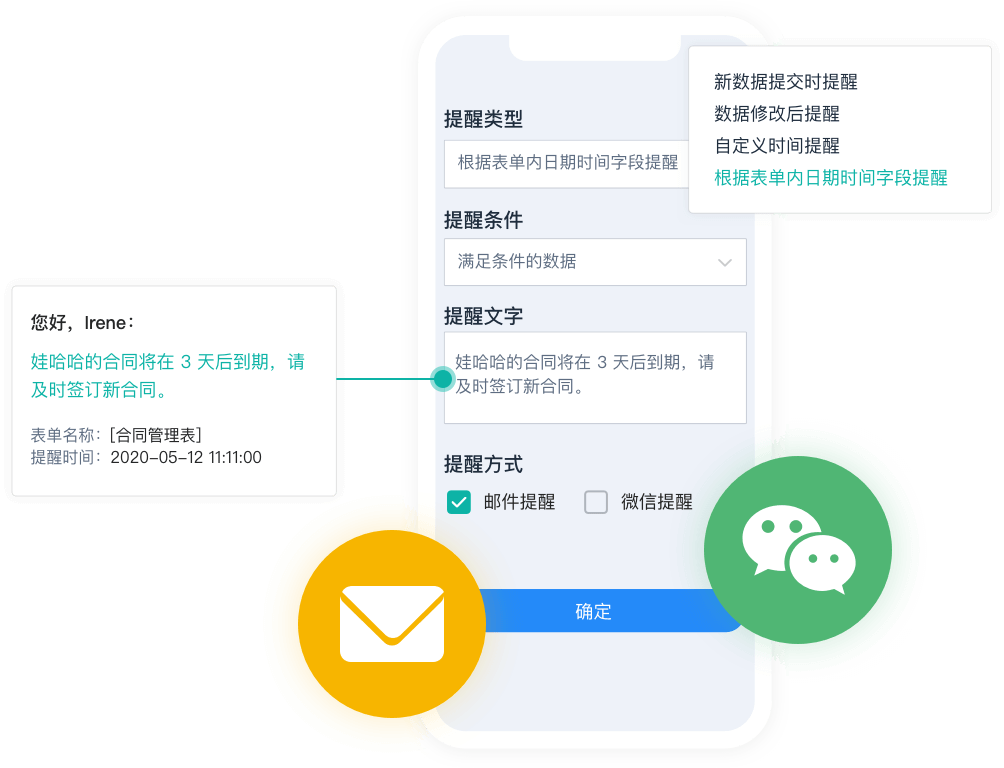
最后,教大家一个简单拖拽创建表单和生成报表的方法。使用简道云表单在线创建“云表格”,通过简单拖拽,即可制作出一个个柱形图、折线图、饼图等图表,1分钟实现数据可视化分析!非常方便~
















